반응형
[티스토리 블로그] 유튜브 동영상 가로 크기 조절 (반응형 영상 만들기 feat. book club)
1. 이전부터 알고 있는 방법
예전에 티스토리 할 때는 글쓰기 > 기본모드 선택에서 html 선택
<iframe src="https://www.youtube.com/embed/dWqrnsDtmpU" width="100%" height="400" frameborder="0" allowfullscreen="">
이렇게 width > 100% / height > 건드리지 않아도 무방
width만 100%로 조정해 주면 모니터 화면 크기, 모바일, 태블릿 등 브라우저 크기에 따라 변화하는 반응형 영상으로 되었습니다. 그런데 어느 순간 안되더라고요....
Book club 스킨이라서 그런가 뭐가 문제인지 몰라서 포기하고 있다가 요즘 GPT가 핫하잖아요.
그래서 제가 GPT한테 물어봤습니다.
2. GPT에게 물어보자
아래 이미지는 실제 GPT가 알려준 내용입니다.


그런데 하나 궁금한 점은 CSS에서 어디에 입력을 해야 할지 모르겠다는 것이었죠...
저는 코딩에 대해 아무것도 모르기 때문에..
그래서 물어봤습니다.
CSS에 목차가 1~12까지 있는데 어디에 넣어야 할까?
그랬더니

이렇게 스킨 편집 > HTML 편집 > CSS > 08 목차 이후에 입력하면 된다고 하네요.
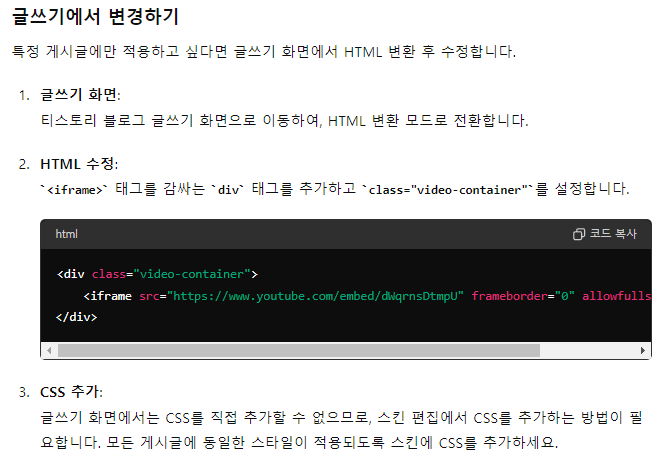
이후에는 글쓰기에서 기본모드 선택 > html 선택 후 아래의 그림처럼 넣으시면 됩니다.
<div class="video-container">
<iframe src="https://www.youtube.com/embed/dWqrnsDtmpU" frameborder="0" allowfullscreen></iframe>
</div>
이상 Book club 스킨에서 반응형 영상을 만드는 방법이었습니다.
반응형
'Self-development > Tistory' 카테고리의 다른 글
| [티스토리 블로그] 인용구 시작 번호 바꾸기 feat. open ai gpt (1) | 2024.07.26 |
|---|

